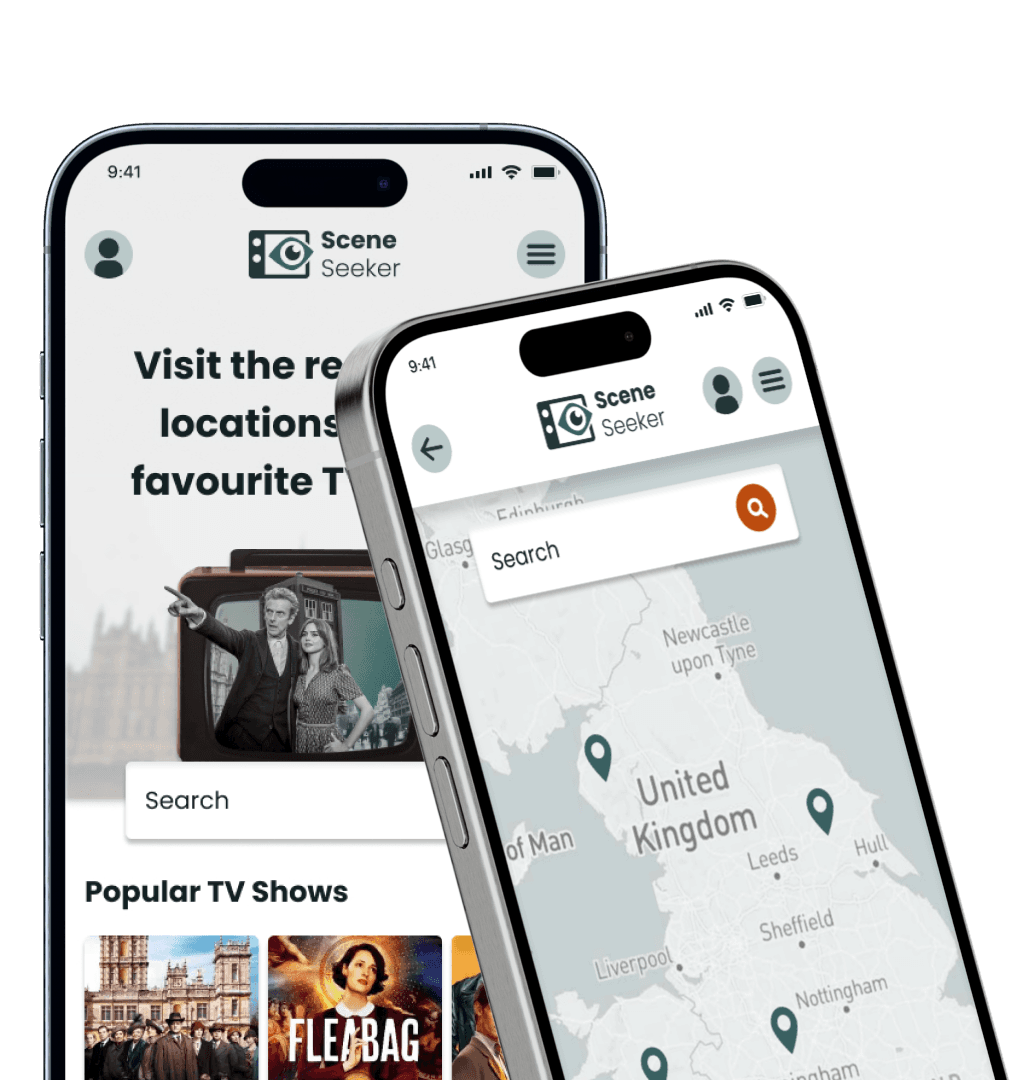
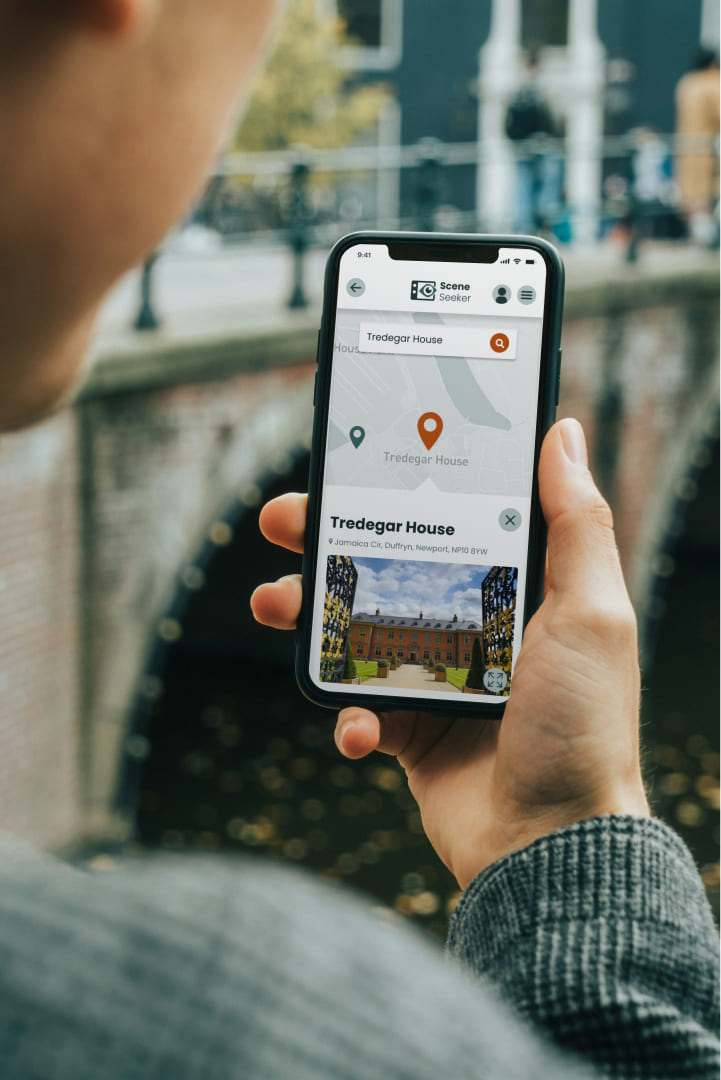
Visit the real world locations of your favourite TV shows.
Location-Based Recommendations Responsive Web App.
Oct 27, 2023 - Jan 10, 2024
Got time to take a deep dive?
This case study has been condensed to save you time.
Click below to view the more in-depth version on Behance.
Objective
To design a web app that meets the needs of TV shows fans wanting to participate in screen tourism, by providing the audience with filming location information and recommendations, all in one place, without them needing to scour multiple sites across the web.
User Goals
Using a map to find recommended filming locations.
Searching for TV shows to find it’s filming locations.
Viewing screenshots from TV shows to compare to it’s locations.
Design Thinking Process
For this project, the design thinking process was applied to understand and define the problems TV Show fans had in finding filming locations to visit, and to come up with solutions to solve these.
My Role
This project was a part of the UI Design course I took at CareerFoundry, and, therefore, I was the sole designer, taking on every aspect of the process.
Defining the web app
Who
Scene Seeker was designed for TV Show fans who participate in screen tourism (visiting public filming locations).
Why
Scene Seeker’s audience would choose to use the web app because it provides the information they need to find and visit filming locations, all in one place, without them needing to scour fandom blogs or subreddits.
What
Tasks and goals the audience would be accomplishing as they use Scene Seeker:
Using a map to find recommended filming locations.
Searching to find TV show, episode and filming location information.
Viewing screenshots and video clips from TV shows to compare to it’s locations.
How
The users will accomplish their goals by utilizing the easy to digest information and interactive map the web app provides.
When
Scene Seeker’s audience would be engaging with the product:
When looking up where something was filmed.
When looking for recommended filming locations.
When planning routes to recommended filming locations.
Where
Scene Seeker will likely be used:
When researching filming locations at home
When visiting the locations e.g for directions or TV show screenshots.
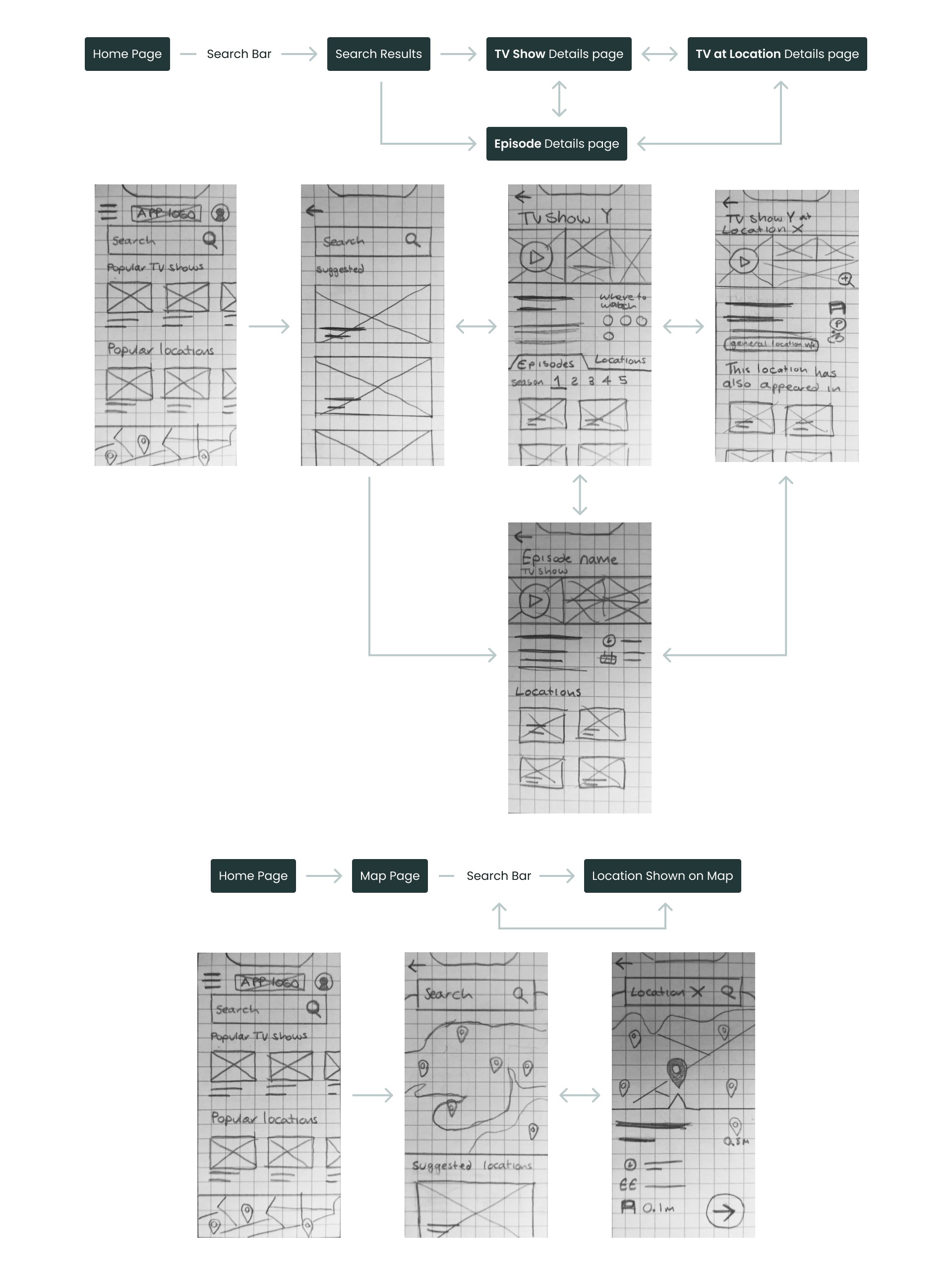
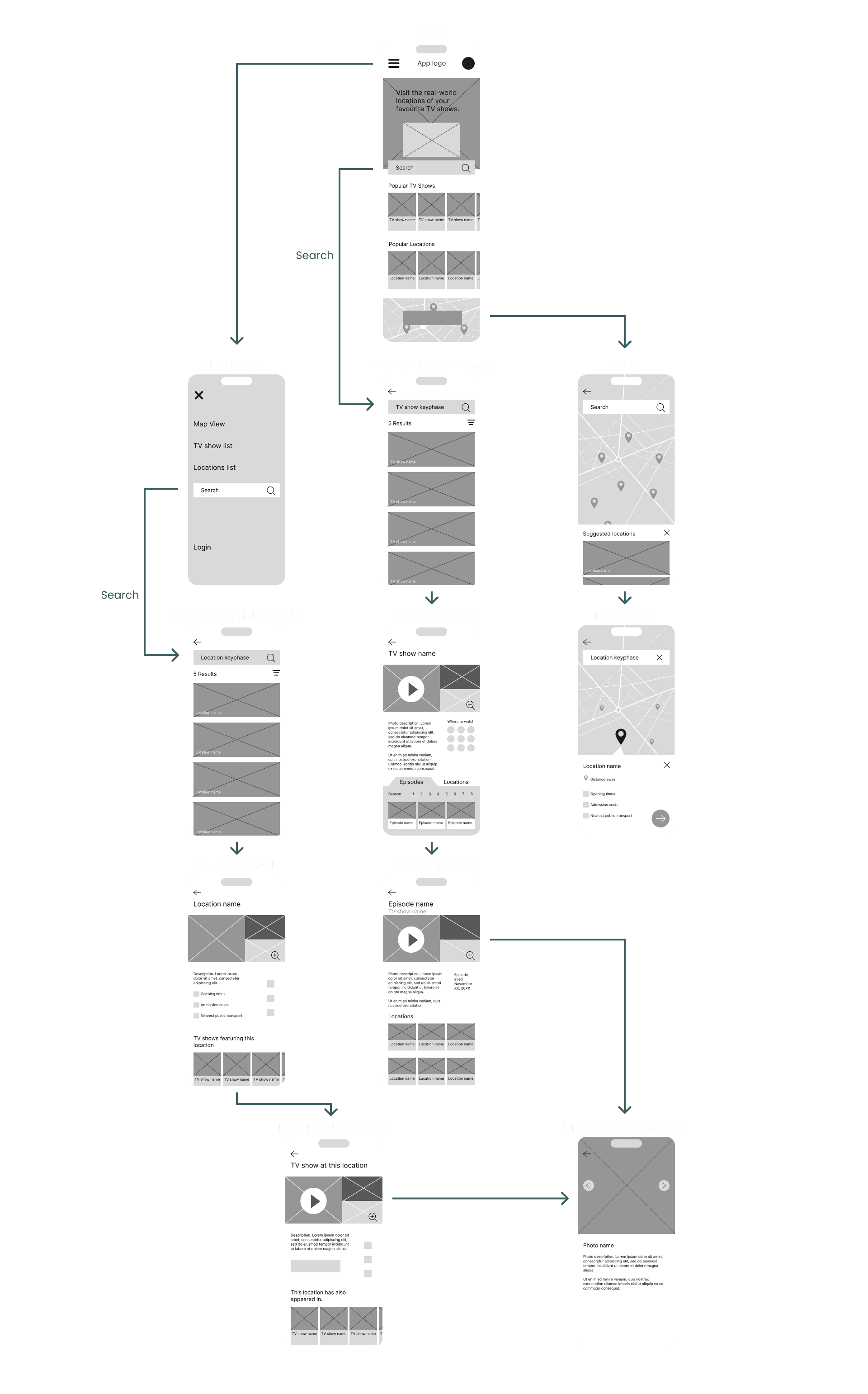
User Flow

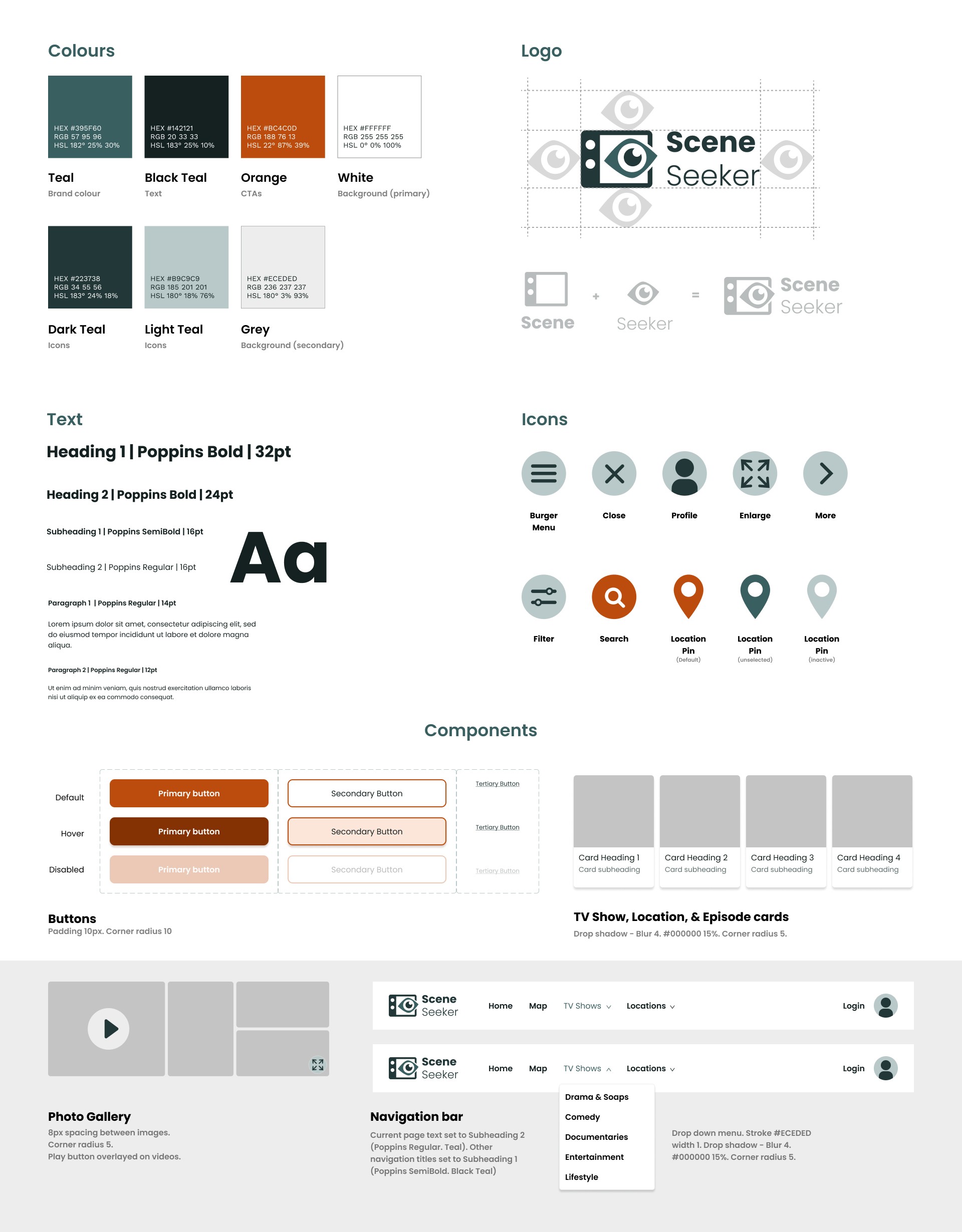
Style Guide
Mid-Fidelity Wireframes
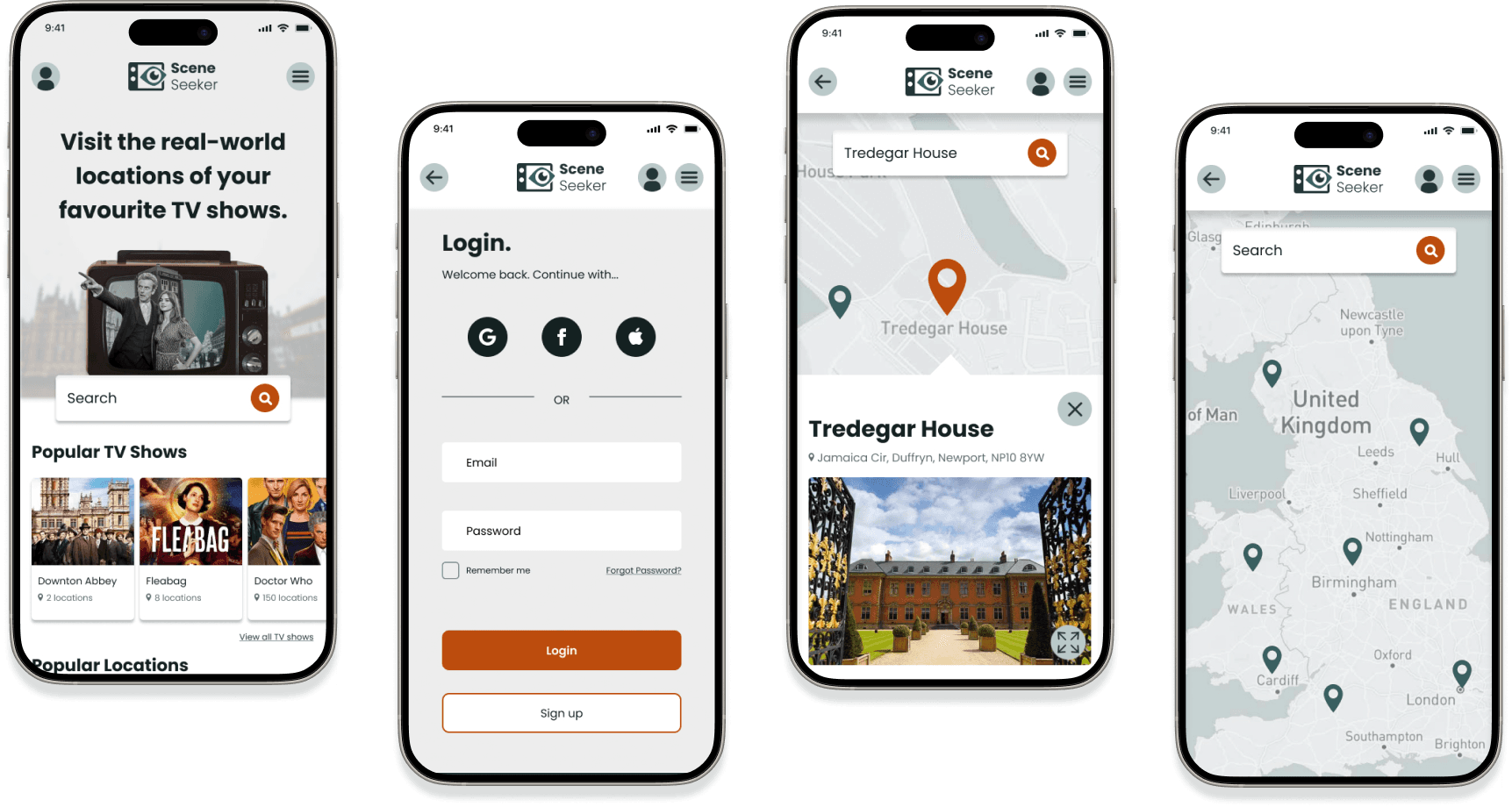
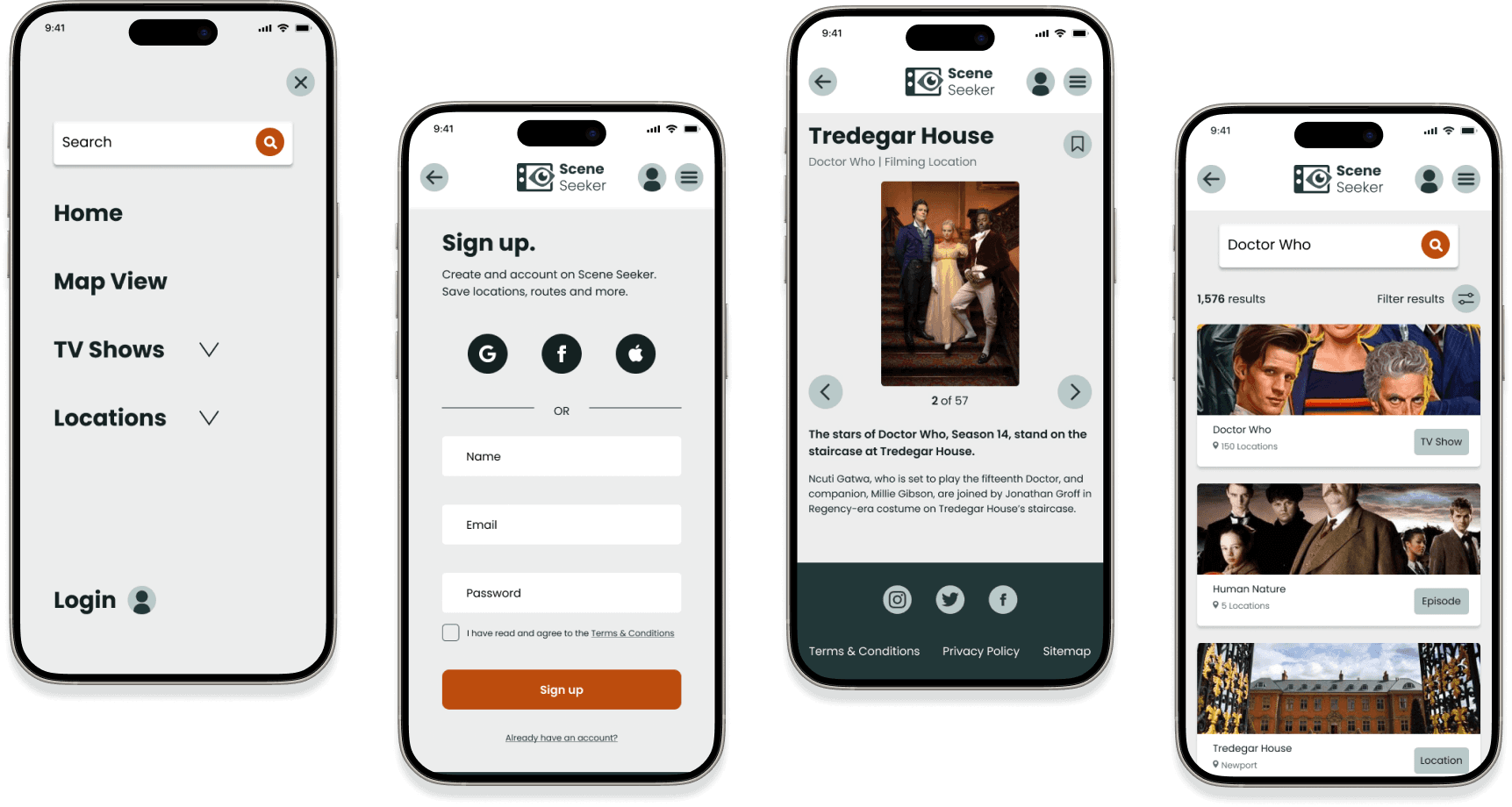
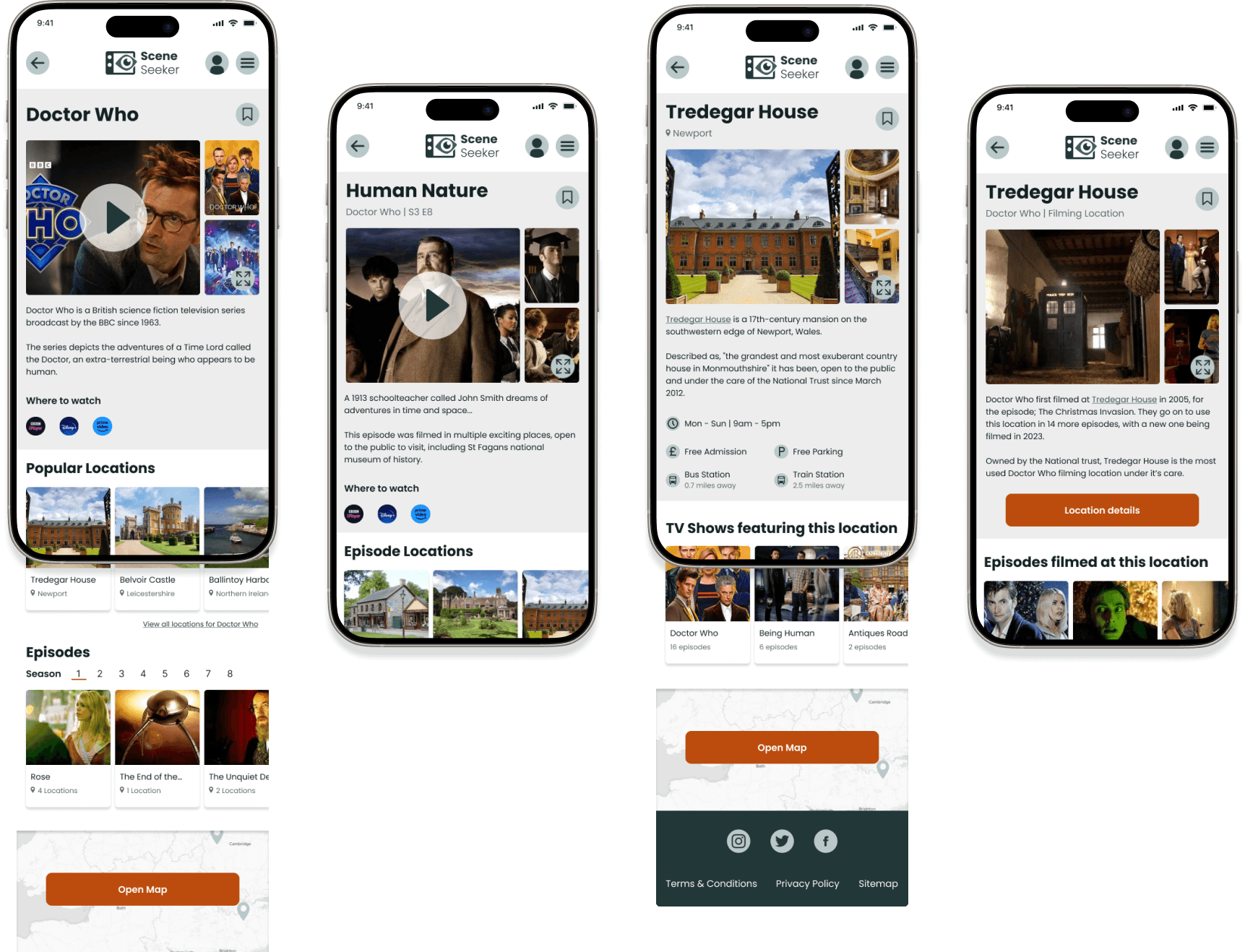
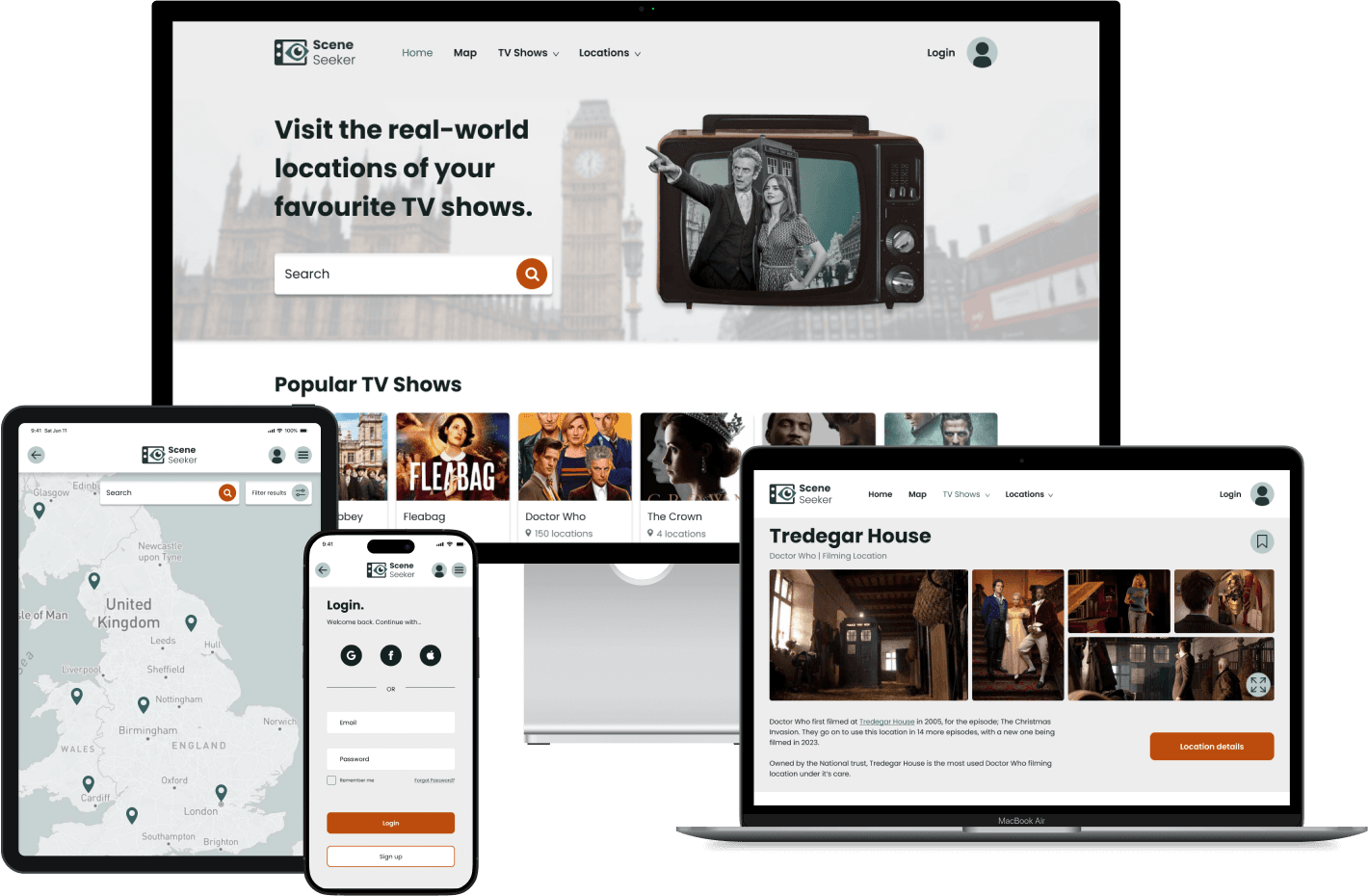
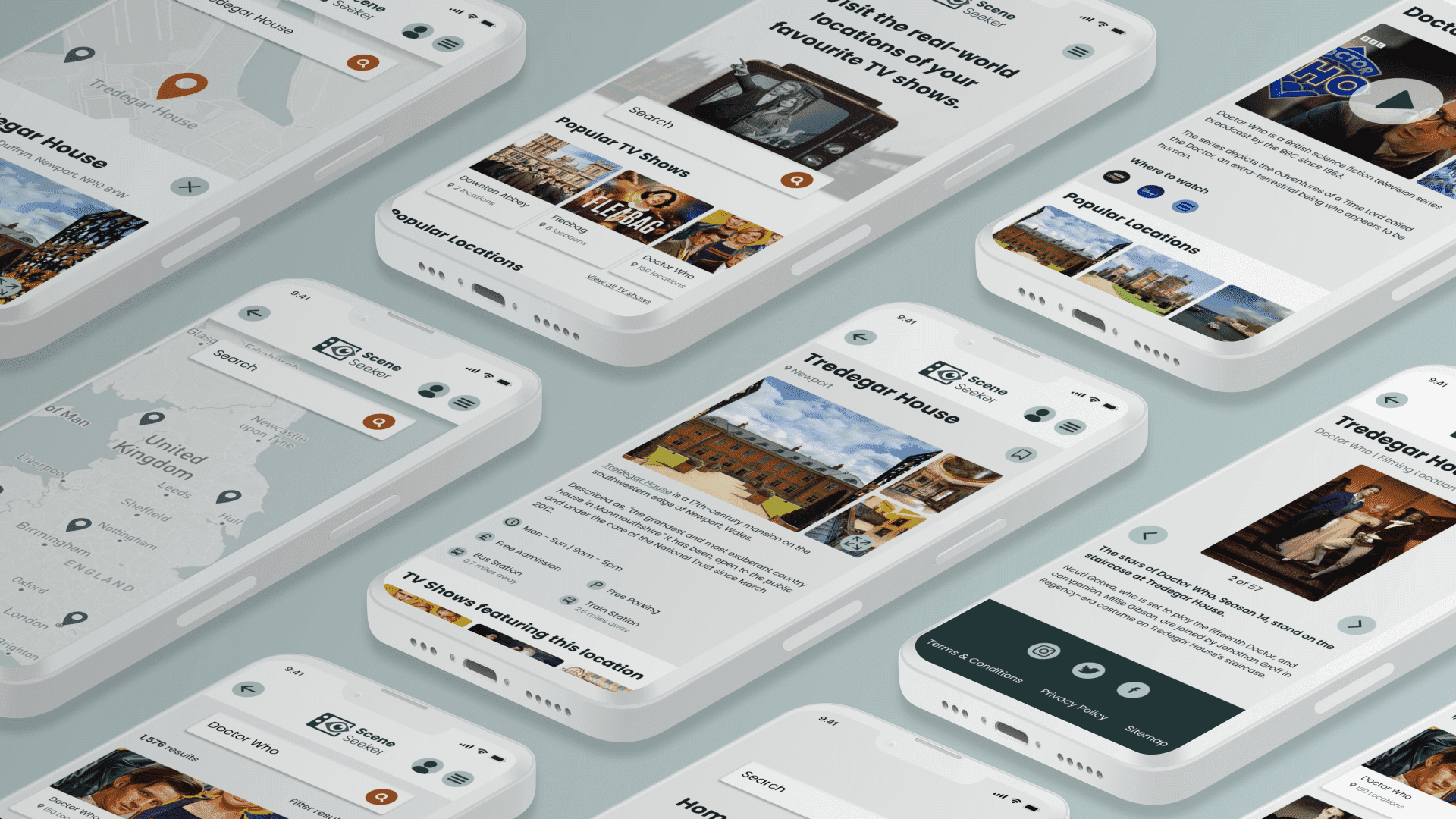
High-Fidelity Wireframes
Responsive design
Mobile-first design was implemented due the likelihood of users accessing the site on smartphone screens, whilst at a filming location or watching TV.
Screens were then adapted to multiple device sizes to ensure the best user experience on any screen.
Project Retrospective
What went well?
The user interviews gave a lot of valuable insight that had not been previously thought of, such as how someone with ADHD would interact with the web app and the different goals and motivations users may have.
The 12 column grid vertical grid, used in the initial mobile designs, made scaling up to other screen sizes quick and efficient, leaving only minor adaption needed to provide the best user experience at each size.
What didn’t go so well?
More time and consideration should have been spent during the ideation stage to condense the user journeys, so users were able to reach their goals as quickly as possible, as many screens were not needed.
Due to this issue not being addressed earlier, a revision of the user flow diagram had to be made after many of the, now redundant, screens had been designed, therefore wasting a lot of time.
In future more time will be spent user testing paper prototypes to get the user journeys ironed out and finalise at an earlier stage.
The future of Scene Seeker
If Scene Seeker were to have a second iteration further problems raised in the user interviews would be addressed, such as:
The ability to filter locations by admission cost to help users on a budget.
Nearby accommodation recommendations for locations perhaps using API to a hotel booking site.
Gamification to help users with ADHD, such as the ability to mark locations as visited to receive rewards in the form of digital badges.